Echarts安装和使用
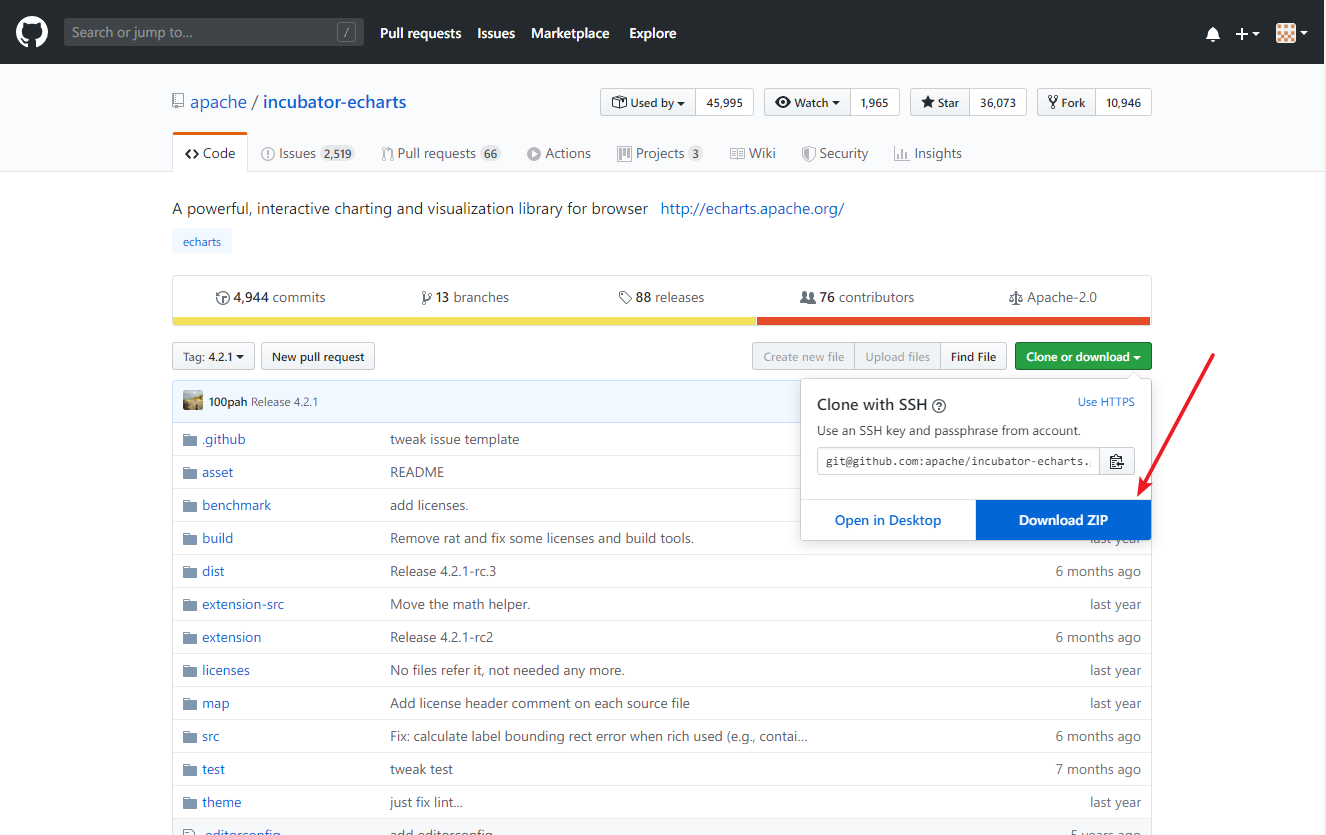
- 从官方github页面下载完整的zip安装包.

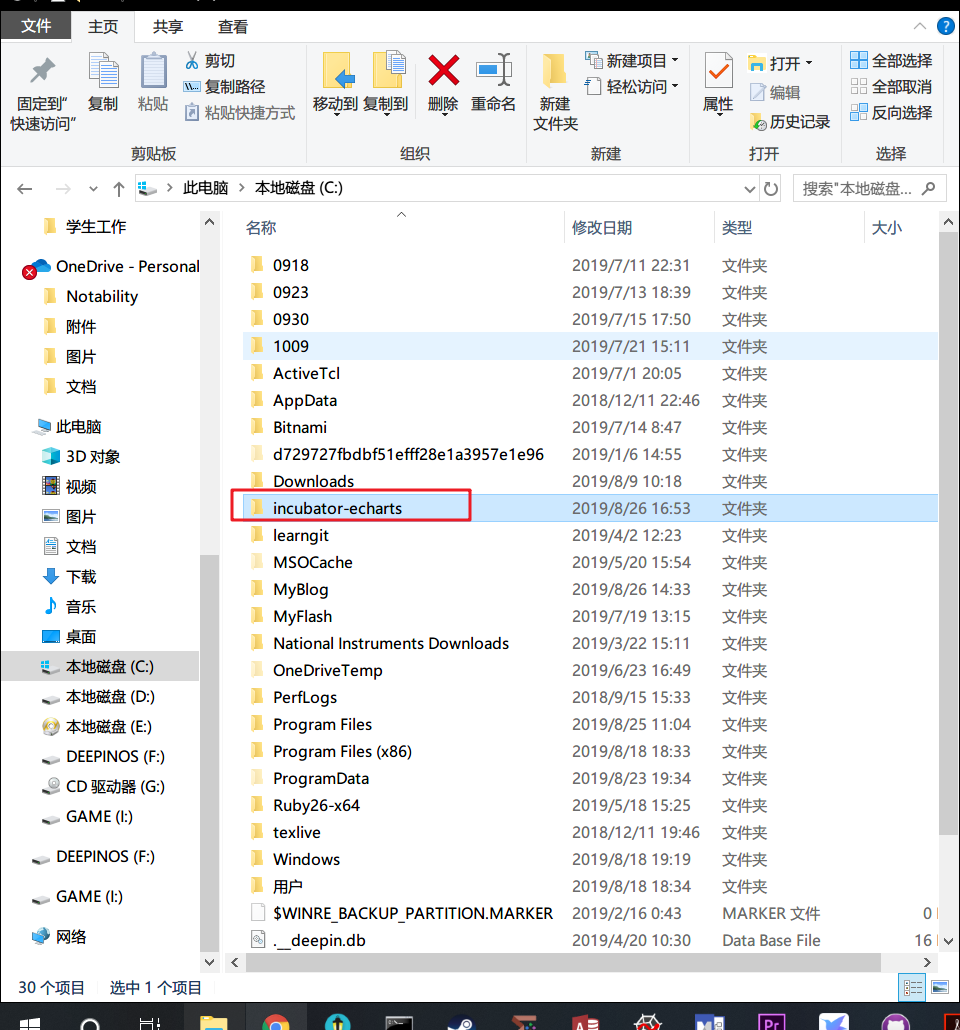
- 解压安装包到任意路径[^1]下, 我这里放到了C盘的根目录.
 [^1]: 考虑到引用的方便, 最好放在根目录下.
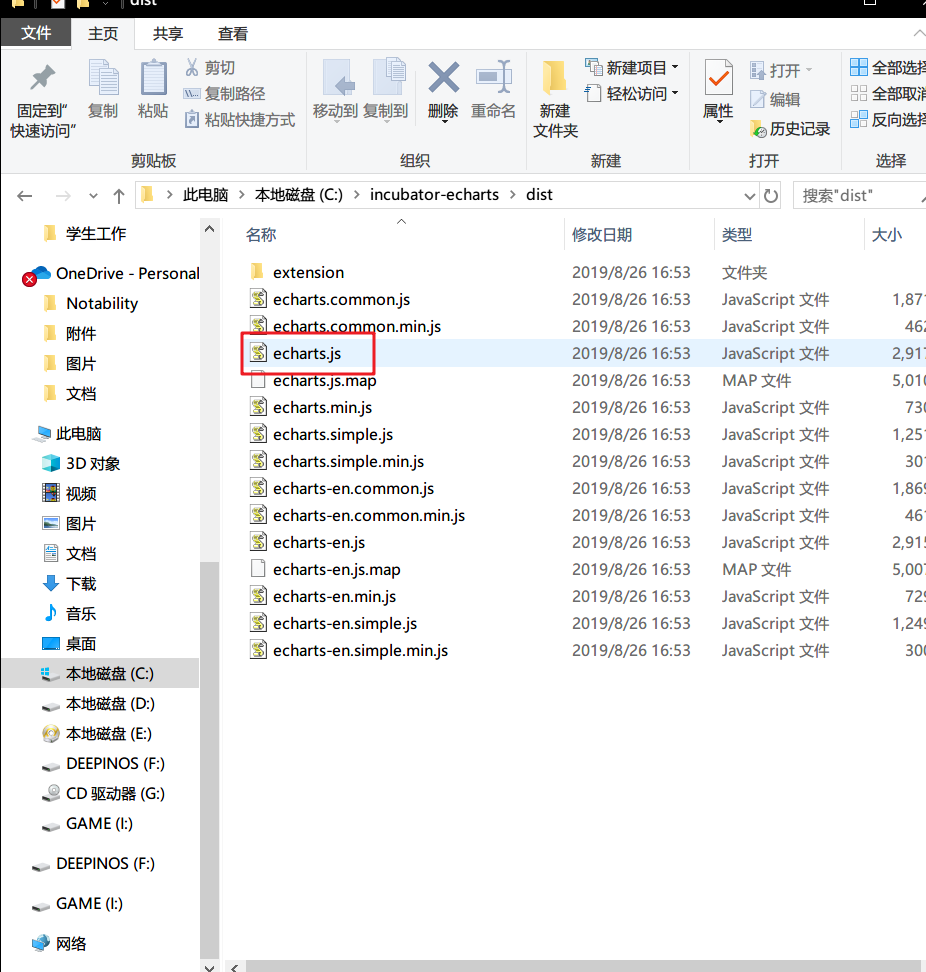
[^1]: 考虑到引用的方便, 最好放在根目录下. - 在目录中找到
./dist/echarts.js, 记住这个文件的绝对路径, 可以使用win10的复制路径功能. 我这里是'C:\incubator-echarts\dist\echarts.js'.
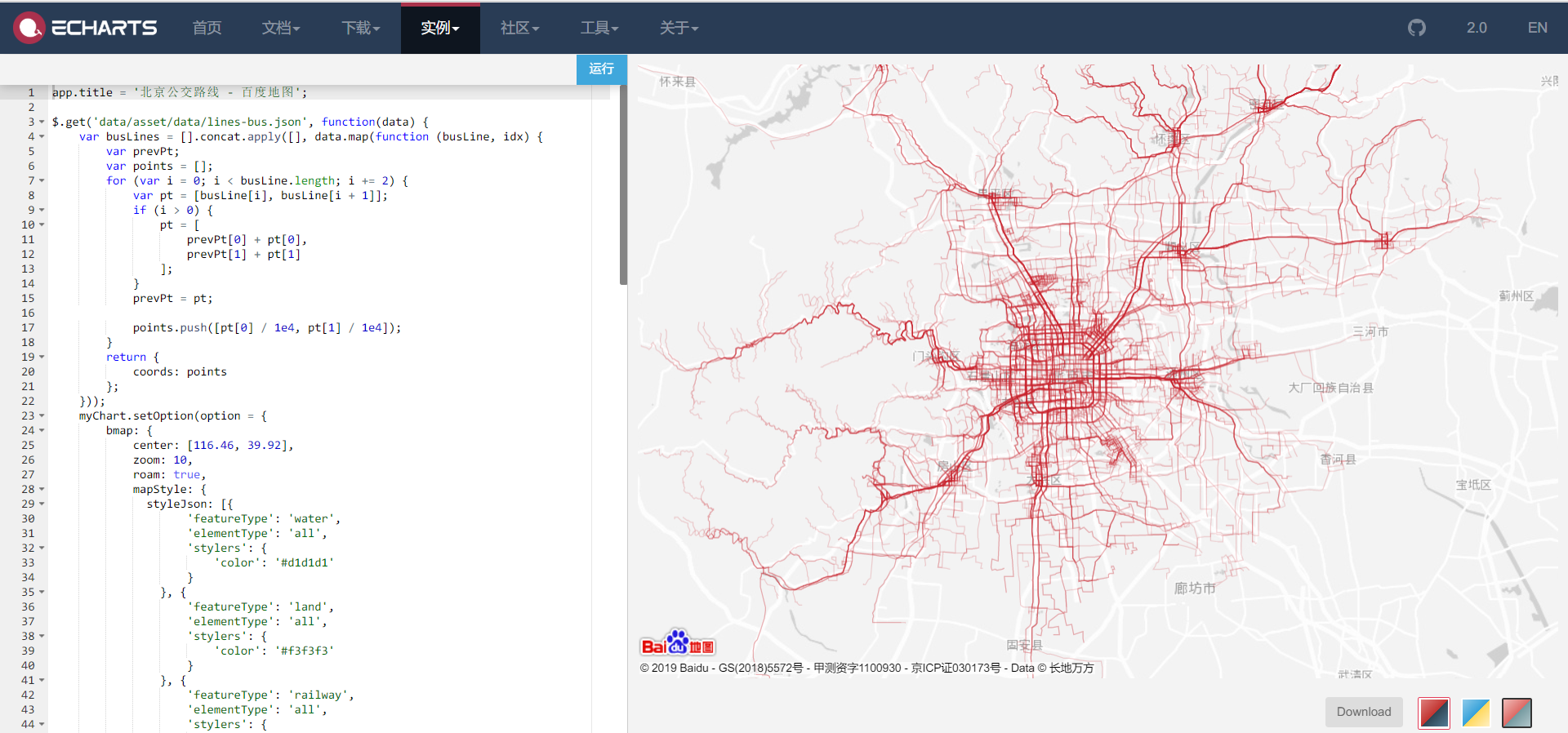
- 新建一个html文件, 用记事本(或其他编辑器)写入以下的html代码(来自官方的示例网站).
注意将其中的
<script src='C:\incubator-echarts\dist\echarts.js'></script>改为自己的路径. ```html <!DOCTYPE html>
```
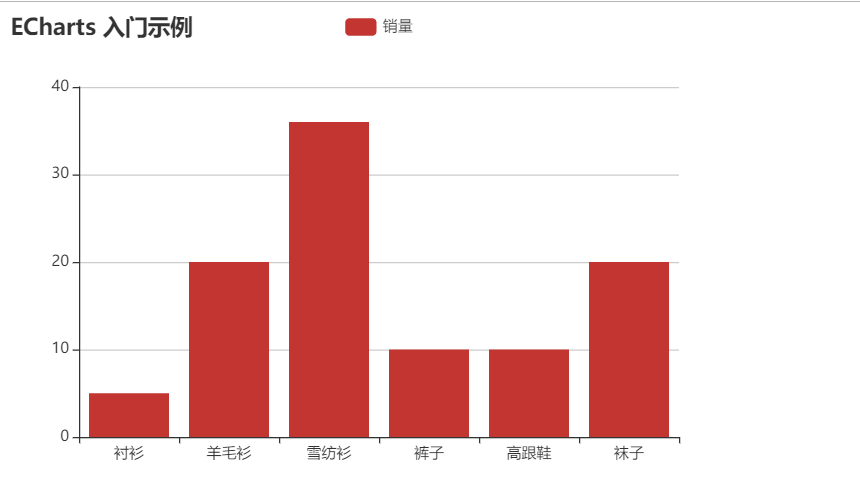
- 保存退出编辑, 使用浏览器打开html, 就能看到绘出的图片.

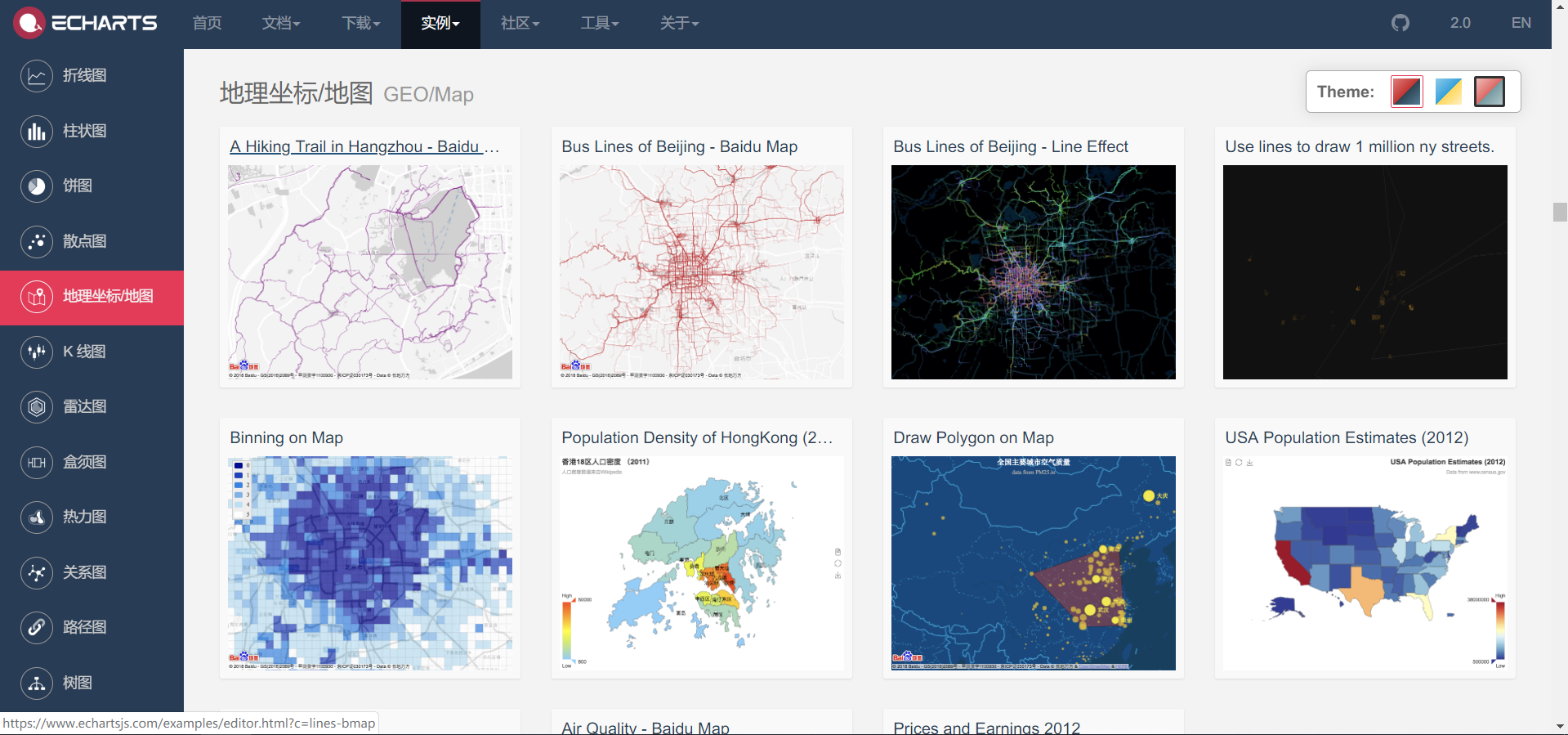
- 官方的示例网站提供了大量的漂亮示例和源代码, 经过适当修改就能画出我们需要的图片, 非常有用.